ポートフォリオサイトを公開しました
こんにちは、エンジニアとして就職を目指しているタヌキです。
Qiitaとはてなブログの特徴の違いがよくわかっていなかったのですが、はてなブログは日記とか制作の記録など、Qiitaはより技術的なところに注力するといいよーとアドバイスをいただいたので、今後こちらには日記的な内容を主に書いていこうと思います。
Qiitaの方も同じアイコン、 @tanutanu という名前でやっていますので、よろしければご覧いただけると嬉しいです^^
▼Qiitaの記事一覧 tanutanu - Qiita
もちろん、「Qiitaに投稿しましたー!」という情報は、こちらでもまとめていければと思っています。
ポートフォリオサイトを公開しました
さて、先日私はポートフォリオサイトをいよいよ公開しました!
こちらのおかげで3日間くらい無口になるぐらいしんどかったのですが、先日24日、ようやくできました…!
スクールで定められた締め切りから2週間超遅れ。。。 仕事の合間を縫って頑張りました!!
順調ではなかった制作
しかし、制作への道のりは全く順調ではなく。。。。 まず、デプロイにつまる。。。。
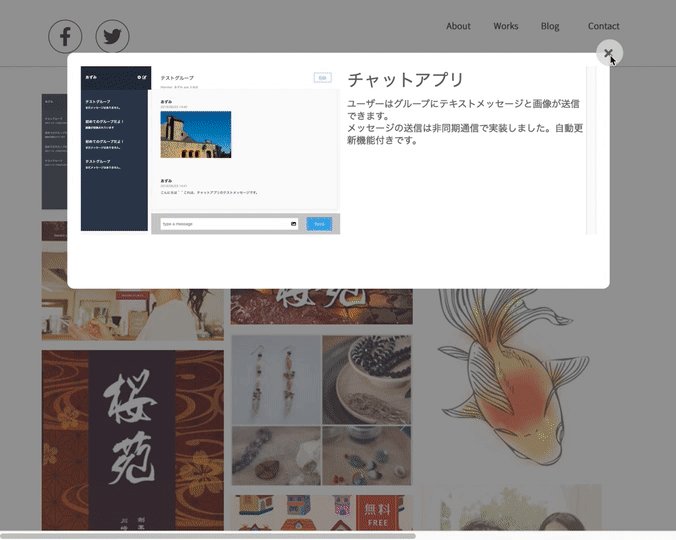
ポートフォリオに載せるはずの個人アプリを作ったところ。。。 デプロイできない。
AWSではなくHerokuに変えても、できない。
エラーなく最後までデプロイのファイルは向こう側に行くのに、表示されない。。。。
というトラブルに3日間ぐらい時間を取られ、
結果、動的だったポートフォリオサイトは8割型できていたのですが、静的サイトに書き直しました。
悔しいですが、就活の期限があるので、仕方ありません。 なんとか静的サイトで作り直しました。
静的サイトにも学ぶことが
でも、結論としてやってみてよかったです! 静的サイトも以前作ったのは5年以上前だったので、技術的に学ぶことがたくさんありました。
JS・CSSをwebpackでまとめる
まず、webpackの存在。
JSファイルとか、CSSとか、headerにまとめて書くのは大変だー>< と思っていたのですが、webpackを使うと、一つにまとめられるのですね!
知ったタイミングが遅かったので、導入は次回からとなりそうですが、次回はきっと利用してみます。 あと、これで静的なサイトにもscssが使える様です!
cssだとネストの記述がなかなか記述が大変なところがあって、次回はこれでまとめてみようと思います。
テンプレートエンジン・インクルードという概念の存在
静的なサイトでHaml書けないのかー!しんどいー!と思っていたら、書けました^^
また、header、footerの中身も全ページに設定しなきゃダメなのかなー、しんどいー!と思っていたら、インクルードという概念があって、工夫によっては統合できそうです。
今回、時間がなくてこれらは試せなかったのですが、時間があれば実験してみます。
JSONで動的サイトに作ってみた
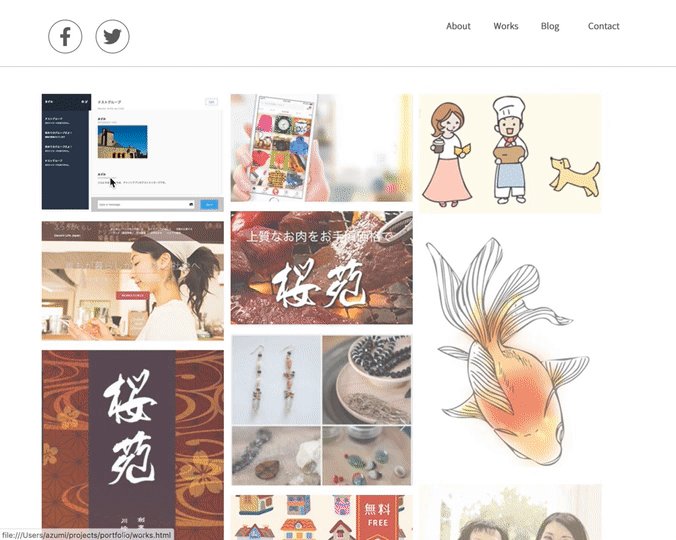
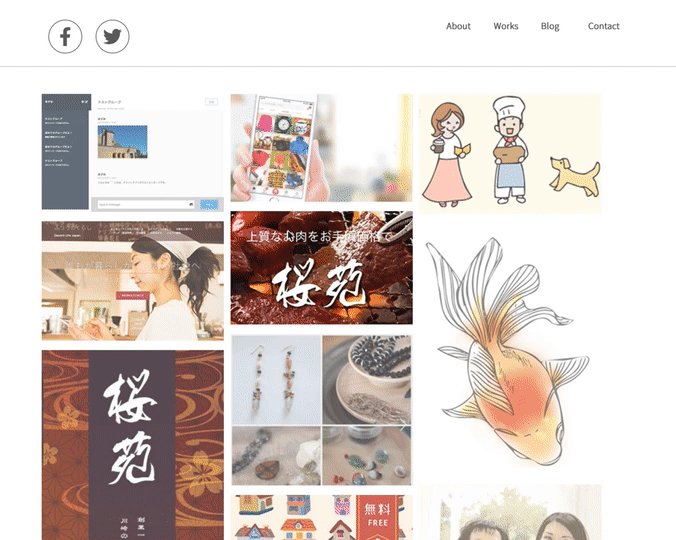
最後に、動的なサイトを静的なサイトに書き直したため、ギャラリーの表示をどうしよう!!と思っていたのですが、
JSONで色々実験してみたら、動的サイト風に表示できました。 JavaScript(正確にはJQueryですが)を使いこなすと、できることが広がりそうですね!
これから、就職活動頑張ります!
最後に、このサイトをもってこれから就職活動を頑張ろうと思います♪
Wantedly登録情報も更新しましたので、合わせてご覧いただけると嬉しいです。
▼Wantedly https://www.wantedly.com/users/3373640
▼ポートフォリオサイト https://seinoazumi.github.io/portfolio/index.html
どうぞよろしくお願いいたします。 それでは、ここまで読んでくださり、ありがとうございました^^