WordPressサイトの表示が遅い!その時にやったこと
恥ずかしい!自社サイト(?)の表示速度が遅かった
こんにちは、エンジニアとして修行を積んでいるタヌキです。すごく久しぶりの更新となります。。。
本日、さるWEB系のセミナーに出てきました。
そこの講師の方が、私の運営している小さな市民活動団体のWEBサイトを事例に話をしてくださったのですが、そのWEBサイトの表示が。。。非常に遅かった(〃ω〃)

いや、もう恥ずかしくて穴が空いたら入りたいレベルでした…εεε…..∑ヾ(;′ω`)ノ ギャアアーー!!
こちらのWEBサイト、2年ほど前に初めてWordPressで作ったWEBサイトで、それはもう技術的に至らない所だらけなのですが…、
WEBデザイナーとして少しずつ売り出しを始めている今日この頃、まがりながらにも自社(本当は自団体)サイトの表示が遅かったりなんかしたら、紺屋の白袴、医者の不養生もいい所ですよね!
家に帰って早速修正に取り組みました!!
やったことは、具体的には以下の通りです。
一つ一つ、具体的に紹介していきます。
2年間のホコリが…。余計な画像を削除。
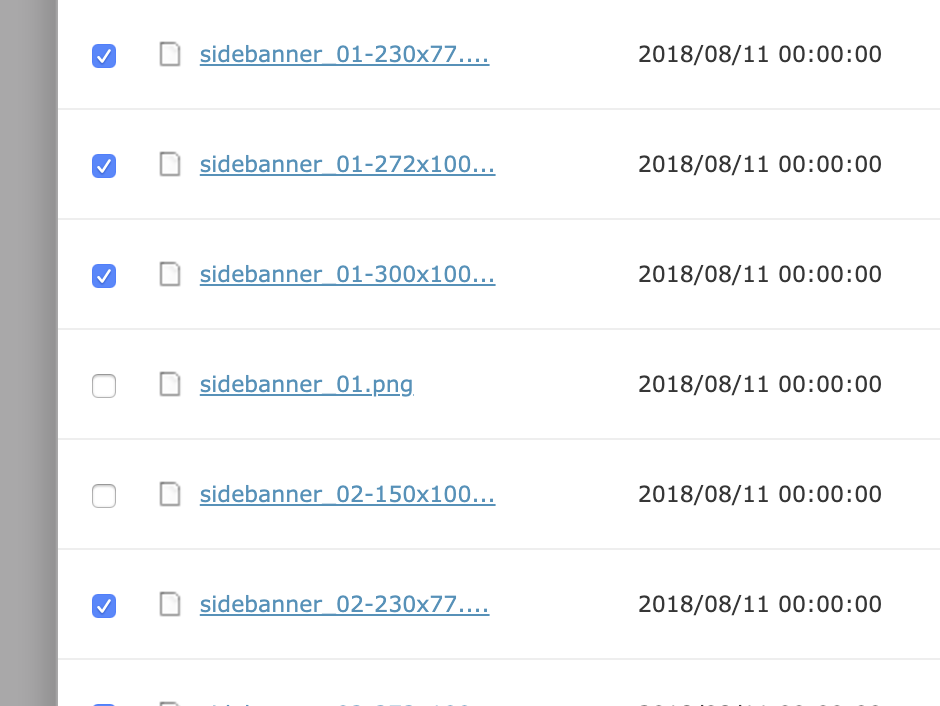
まず、サイトをオープンしてから2年間、WordPressの「画像をたくさん生成する」機能と「画像サイズ」のことを意識せずに画像アップロードをし続けていたため、サーバー内に余計な画像と大きな画像が溜まっていました。。。
写真の通り、同じ名前でサイズ違いの画像が多数。。。。

それらをまとめて削除しました。
本当は、サーバー上で直接画像を削除するのは望ましいことではないですが、ファイルサイズが大きすぎて、FTPで落としてくるのも大変そうだったので、急ぎサーバー上で不要なファイルを削除です。。。
その後、FTPでファイルをダウンロードして・・・
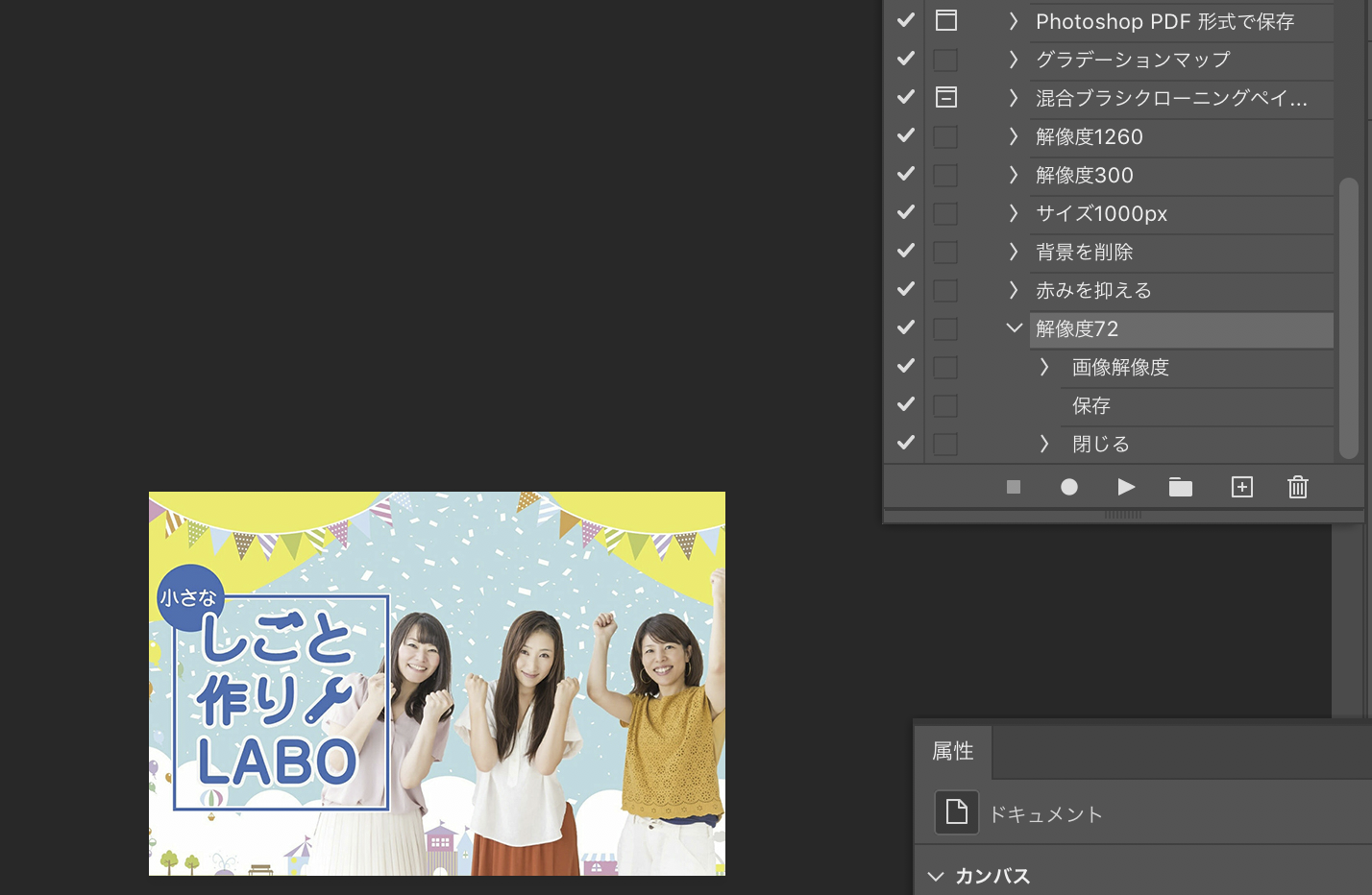
大きすぎるファイルをPhotoShopでまとめてリサイズしました!
画像の圧縮
Macのファイル検索オプションには「ファイルサイズ」なんてものもあるんですねー。一定サイズ以上のファイルを検索できて便利!サイズが100MB以上あった画像を、PhotoShopのアクション機能(VBAのマクロみたいな機能です)でまとめて圧縮しました。100枚ぐらいの画像ならスイスイ圧縮できます♪

そうして圧縮した画像をFTPで再アップロード。こうしてだいぶサイトが軽くなりました。。。^^
Image Optimizerで画像を最適化し…
念の為、この時点でサイトにある画像も最適化します。EWWW Image Optimizerを導入し、画像を圧縮。ついでに、今後アップロードされる画像についても最適化できるようになりました。

余計な画像が生成されないようにする
さらに、今後余計な画像が生成されないように、設定→メディアからこちら(↓)の設定を行い、生成される画像の数を制限しました。長くなるので、詳しくはこちらのサイトの説明をご覧ください。
これで余計なファイルがサーバーを圧迫することも無くなります(∩´∀`)∩ワーイ
余計なプラグインの削除
しかし、、、ここまでやってもまだサイト表示が遅い!!!ぐぬぬ。。。なかなか手強い><
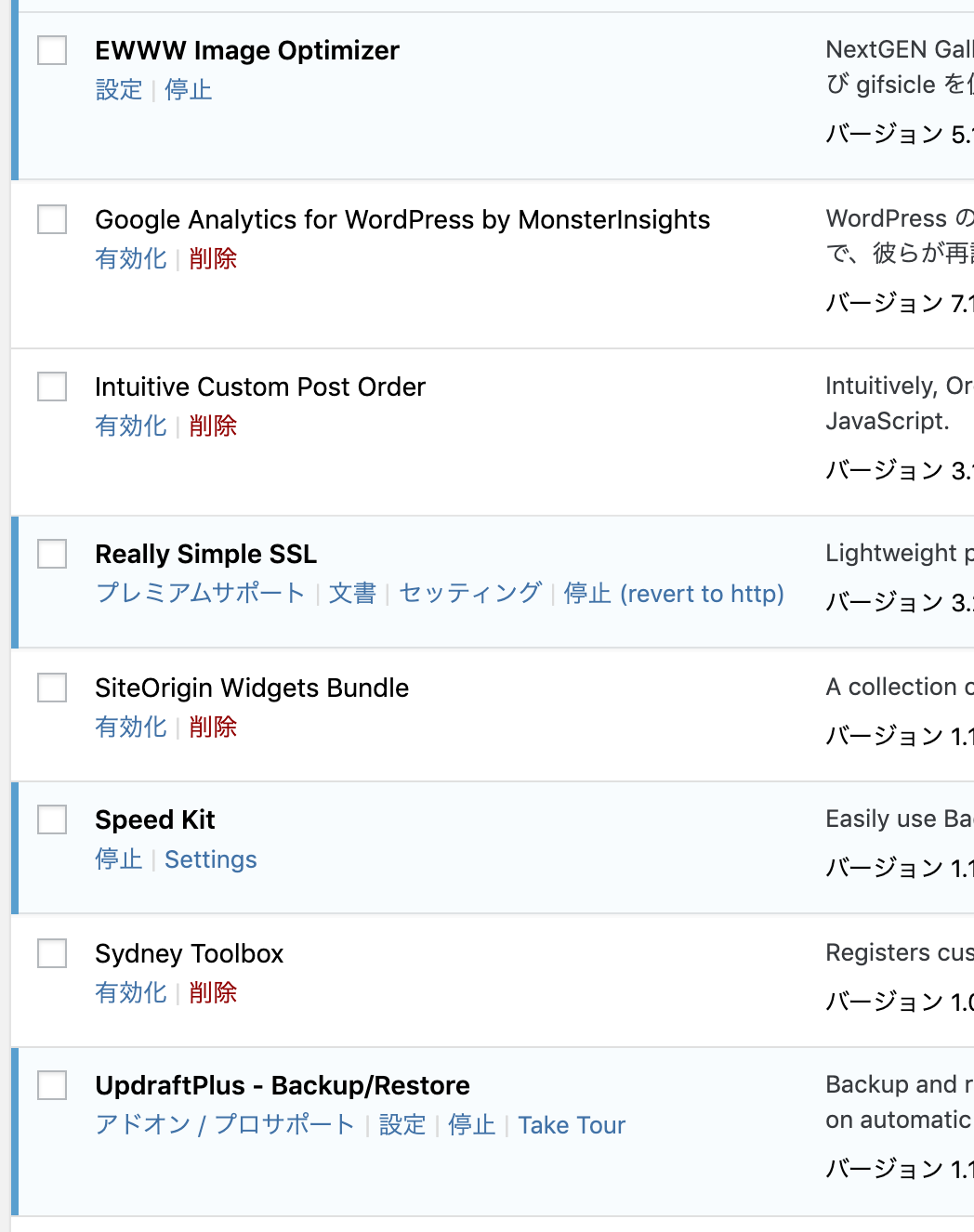
そこで、次の手を打ってみました。初期段階で余計なプラグインをたくさん入れていたので、それらの停止です。(これはおすすめ!というプラグインは一通り入れてしまっていた。。。)

一つ一つ機能を検証して削除、というのが時間の関係で難しかったので、まずは停止をしました。問題なさそうなら後日少しずつ削除していこうと思います。
まだまだ戦いは続く。。。
しかし、それでもサイトの動きは遅かったのです。。。ヽ(ー_ー )ノ マイッタ
手強すぎます。
…うーん、こうなると何をして良いのかわからなくなってきた。。。。それでもまあ、打つ手はないわけではないです。。。上記の他に試したことを全て紹介します。
・PHPのバージョンを確認
PHPのバージョン5と7では読み込み速度が2倍ぐらい違うことがあるそうです。そのため、サーバーにてPHPのバージョンを確認。→7.1でした。
最新版ではないですが、PHPのバージョンが読み込み速度が遅いことの原因ではなさそうです。
・コードの圧縮・最適化
JSやCSSを圧縮して最適化してくれるプラグインを利用して、これらの圧縮を試みました。…が、結果は変わらず。・゜・(PÅ`q。)・゜・
・WordPressとテーマのアップデート
そもそもWordPressとテーマが古いのでは??という考えにも思い至り、サイトのバックアップを取り、これらをアップデート。→結果変わらず。。。
・表示速度アップのプラグインを導入
こうなったら、かつて別サイトで表示速度を劇的に上げてくれたこちらのプラグインを導入するしかない!!と思い、導入しました。→結果、変わらず。。。
◇ヽ(*ヘ*)ノ マイリマシタ
サーバーを移転してみようかしら。。。
…と、かれこれ3時間ほど戦ってみたのですが、それでもまだサイトの表示速度は遅かったのです。。。
こうなったら、最後の手段ですが、サーバーの移転を検討しようと思います。2年前はとにかくお金をかけずにサイトを作りたかったので、サーバーは格安で有名なところを使いました。
最近こちらのサーバーでGmailへのメール転送トラブルもあり、移転も考えていたところです。
これで直らなかったら。。。今度はテーマを別のものにしてみようかな。(2年前は腕もなかったので、既存のテーマをカスタマイズするのが精一杯だった。。。)
表示速度を改善できた成功話にしようとしましたが、結局うまくいかなかった話になってしまいました・゚・(ノД`;)・゚・
次回こそは速度を改善させたいと思います!!
To Be Contenued...