Rails でネストしたフォームを作っていたら Procとlambdaが出てきた話。
こんにちは。すごーく久しぶりの日記です。
なぜかというと、Qiitaに書くまででもなく、Twitterにかける分量でもなく、ただ、アウトプットして記憶に残しておきたいことが出てきたためです。。。。
これからも、何か思いついたらこちらに書くかも、書かないかも。。。。。 いや、この記事をQiitaに引っ越すのかな。。。。???
本日遭った難しめのコード
本日、ネストしたフォームを書いていたら、以下のようなコードに出会いました。 (以下、Railsガイドからの該当箇所の引用です。)
class Person < ApplicationRecord has_many :addresses accepts_nested_attributes_for :addresses, reject_if: lambda {|attributes| attributes['kind'].blank?} end
そして、このコードには、こんな説明がついていました。
ユーザーが何も入力しなかったフィールドを無視できれば何かと便利です。これは、:reject_if procをaccepts_nested_attributes_forに渡すことで制御できます。
うーん。。。。。読めぬ。。。。
実は、procとlambdaも、以前、『チェリー本』を学習した際に、わからないまま終わっていたところなのでした。。。。
頑張って読み直してみた
良い機会なので、これを機に、チェリー本を読み返しますと、このように書いてありました。
Procクラスはブロックをオブジェクト化するためのクラスです
どういうことかというと、下記のようなコードがあった場合、
add_proc = Proc.new { | a, b | a + b } add_proc.call(10, 20) #=> 30
という風に、処理を変数(ここではadd_proc)の中に入れることができます。そしてadd_procは引数としてほかのメソッドで使えたりもします。
また、lambda については以下のような説明がありました。
Proc.newとラムダはほぼ同じものなのですが…
ほぼ同じものなのですね。lambdaはこのように書けるようです。
# こちらの2行は同じ内容を表すコード ->(a, b) { | a, b | a + b } lambda { | a, b | a + b }
なお、『チェリー本』内では、実際の細かい挙動の違いまで丁寧に紹介されていましたが、ここでそれに立ち入るのは本質ではないので、ここまでにします。
再度、読解
改めて、最初にわからなかったコードを見てみます。
▽コード
class Person < ApplicationRecord has_many :addresses accepts_nested_attributes_for :addresses, reject_if: lambda { | attributes | attributes['kind'].blank? } end
▽説明文
ユーザーが何も入力しなかったフィールドを無視できれば何かと便利です。これは、:reject_if procをaccepts_nested_attributes_forに渡すことで制御できます。このprocは、フォームから送信された属性のハッシュ1つ1つについて呼び出されます。
:reject_ifの定義が見つからなかったのですが、つまり、:reject_ifはprocオブジェクトで、そこに何らかの処理が格納されている。そして、処理の内容が lambda { | attributes | attributes['kind'].blank? } ということのようです。
ちなみに、上記のコードは、ネストした構造のフォームがあったとき、たとえ子テーブルに格納するデータが空欄のままSubmitボタンが押されても、空欄のデータを作成しないコードです。
おわり
半年前に書籍に取り組んだ時には、「なにこれ?わからない!」と投げ出した箇所ですが、時間がたって見返してみると理解できるようになっているものですね^^ ちょっとうれしかった今日この頃でした。
モックアップを効率的に作りたい:webpackを導入してみた①
webpackでモックアップが効率的に作れる??
Wordpressサイトを作っているタヌキです。 人によって作り方は様々だと思うのですが、私の場合、まずはHTML・CSSで完璧に仕上げてから、Wordpressサイトの形にしていきます。
そのHTML・CSSのサイトを作るときに、とにかく手間がめんどくさい。headerとかfooterとか、ページごとに作らず、ひとまとめにしたい。
そう思っていたら、友人が「webpackを使えばいいじゃん」と教えてくれました。
何? webpack??
気になって、こちらの書籍を購入。『速習webpack 速習シリーズ』 この本で学んだことを、Qiitaに書いていこうと思います。
webpackとは
webpackとは、
- Java Scriptのモジュールバンドラー。
- 関数またはクラスごとに細かく分割したモジュール(ファイル)を一つにまとめてくれる。
- しかも読み込みの順序も良い感じに解釈してまとめてくれる
・・・ものだそうです。 webpackによって、ファイルを細かく分割して作成し、まとめることもできるので、ファイルの見通しも良くなリマス。また、名前空間も分割できるので、名前の競合も防げます。
しかも、ローダー(リソースを読み込むためのライブラリ)を追加することで、HTMLやCSSや画像ファイルもバンドルすることができます。
webpackの使い方
準備(Node.jsとnpmのインストール)
webpackを使うには、まずNode.jsが必要です。
こちらのサイトからインストールできますし、macの場合、以下のコマンドでもNode.jsをインストールできます。
# homebrewをインストール $ /usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)" # nodebrewをインストール $ brew install nodebrew # Node.jsをインストール $ nodebrew install-binary stable
Node.jsがインストールできたことを確認するために、$ npm -vで、npmのパージョンが確認したら、プロジェクトのフォルダに行き、次のコマンドで設定ファイルを生成します。
$ cd プロジェクトのルート $ npm init -y
npm init -yの-y オプションは、「全て規定の値でpackage.jsonを生成する」という意味です。
webpackをインストール
webpackのインストールにはnpmコマンドを利用します。
$ npm install --save-dev webpack webpack-cli
--save-devオプションは、「インストールするパッケージの情報をpackage.jsonに記録する」という意味です。
このコマンドによって、package-lock.jsonというファイルが生成されます。
ファイルを準備
ここまでで自動生成されたファイルに、いくつかファイルを追記します。ここまでのプロセスで自動生成されたファイルと、自分で追記したファイルを合わせた、フォルダ構造はこちらです
. ├── modules │ ├ module-A.js ★ │ └ module-B.js ★ ├── entry.js ★ ├── index.html ★ ├── output.js ├── node_modules └── package.json
★は手動で生成したファイル、その他は自動生成のファイルです。この時、module-A.jsとmodule-B.jsの内容をentry.jsに統合し、output.jsを通じて、index.htmlに表示しようと思います。
この時、手動で生成した各ファイルに書いてある内容はこちらです。
console.log('moduleA がインポートされました');
console.log('moduleB もインポートされました');
import * as moduleA from './modules/module-A';
import * as moduleB from './modules/module-B';
console.log('これは、エントリーポイントのあるファイルです');
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <script src="output.js"></script> <title>Document</title> </head> <body> <p>hello! webpack!</p> </body> </html>
設定ファイルの書き方
webpack.config.jsをプロジェクト直下に自分で用意します。そして、以下の内容を記載します。
module.exports = {
// 1.エントリーポイント
entry: './entry.js',
output: {
//2.出力先のフォルダ
path: `${__dirname}`,
//3.出力先ファイル名
filename: 'output.js'
},
};
$ npx webpack
そうすると、output.jsが自動生成され、index.html(のコンソール)には以下の内容が出力されます。

module-A.jsとmodule-B.jsの内容がentry.jsにまとまり、output.jsを通じて、index.htmlに表示されました。
webpackはこのままではあまり活用の意味がわかりにくいですが、Jqueryをまとめたり、アイコンをまとめたり、CSSをまとめたりなど、活用のポイントがたくさんあるようです。 まだまだ勉強中ではありますが、便利な使い方がわかったら、随時発信していきたいと思います。
WordPressサイトの表示が遅い!その時にやったこと
恥ずかしい!自社サイト(?)の表示速度が遅かった
こんにちは、エンジニアとして修行を積んでいるタヌキです。すごく久しぶりの更新となります。。。
本日、さるWEB系のセミナーに出てきました。
そこの講師の方が、私の運営している小さな市民活動団体のWEBサイトを事例に話をしてくださったのですが、そのWEBサイトの表示が。。。非常に遅かった(〃ω〃)

いや、もう恥ずかしくて穴が空いたら入りたいレベルでした…εεε…..∑ヾ(;′ω`)ノ ギャアアーー!!
こちらのWEBサイト、2年ほど前に初めてWordPressで作ったWEBサイトで、それはもう技術的に至らない所だらけなのですが…、
WEBデザイナーとして少しずつ売り出しを始めている今日この頃、まがりながらにも自社(本当は自団体)サイトの表示が遅かったりなんかしたら、紺屋の白袴、医者の不養生もいい所ですよね!
家に帰って早速修正に取り組みました!!
やったことは、具体的には以下の通りです。
一つ一つ、具体的に紹介していきます。
2年間のホコリが…。余計な画像を削除。
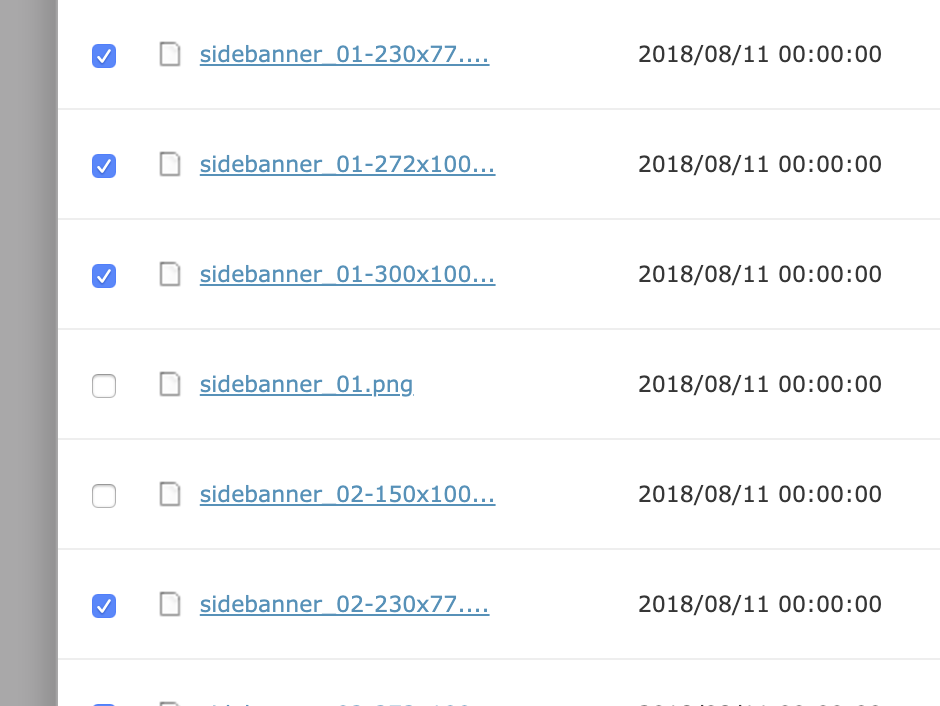
まず、サイトをオープンしてから2年間、WordPressの「画像をたくさん生成する」機能と「画像サイズ」のことを意識せずに画像アップロードをし続けていたため、サーバー内に余計な画像と大きな画像が溜まっていました。。。
写真の通り、同じ名前でサイズ違いの画像が多数。。。。

それらをまとめて削除しました。
本当は、サーバー上で直接画像を削除するのは望ましいことではないですが、ファイルサイズが大きすぎて、FTPで落としてくるのも大変そうだったので、急ぎサーバー上で不要なファイルを削除です。。。
その後、FTPでファイルをダウンロードして・・・
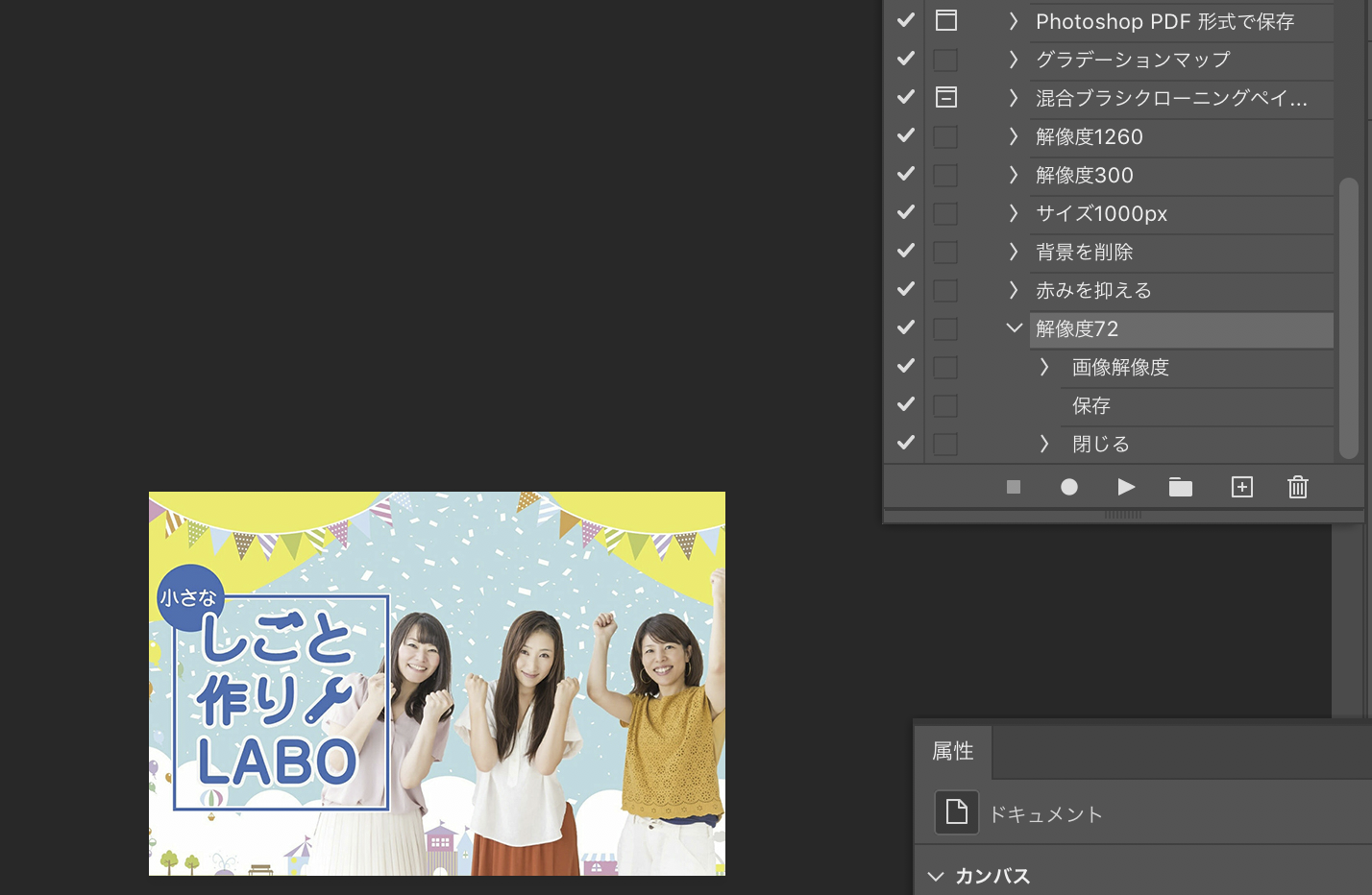
大きすぎるファイルをPhotoShopでまとめてリサイズしました!
画像の圧縮
Macのファイル検索オプションには「ファイルサイズ」なんてものもあるんですねー。一定サイズ以上のファイルを検索できて便利!サイズが100MB以上あった画像を、PhotoShopのアクション機能(VBAのマクロみたいな機能です)でまとめて圧縮しました。100枚ぐらいの画像ならスイスイ圧縮できます♪

そうして圧縮した画像をFTPで再アップロード。こうしてだいぶサイトが軽くなりました。。。^^
Image Optimizerで画像を最適化し…
念の為、この時点でサイトにある画像も最適化します。EWWW Image Optimizerを導入し、画像を圧縮。ついでに、今後アップロードされる画像についても最適化できるようになりました。

余計な画像が生成されないようにする
さらに、今後余計な画像が生成されないように、設定→メディアからこちら(↓)の設定を行い、生成される画像の数を制限しました。長くなるので、詳しくはこちらのサイトの説明をご覧ください。
これで余計なファイルがサーバーを圧迫することも無くなります(∩´∀`)∩ワーイ
余計なプラグインの削除
しかし、、、ここまでやってもまだサイト表示が遅い!!!ぐぬぬ。。。なかなか手強い><
そこで、次の手を打ってみました。初期段階で余計なプラグインをたくさん入れていたので、それらの停止です。(これはおすすめ!というプラグインは一通り入れてしまっていた。。。)

一つ一つ機能を検証して削除、というのが時間の関係で難しかったので、まずは停止をしました。問題なさそうなら後日少しずつ削除していこうと思います。
まだまだ戦いは続く。。。
しかし、それでもサイトの動きは遅かったのです。。。ヽ(ー_ー )ノ マイッタ
手強すぎます。
…うーん、こうなると何をして良いのかわからなくなってきた。。。。それでもまあ、打つ手はないわけではないです。。。上記の他に試したことを全て紹介します。
・PHPのバージョンを確認
PHPのバージョン5と7では読み込み速度が2倍ぐらい違うことがあるそうです。そのため、サーバーにてPHPのバージョンを確認。→7.1でした。
最新版ではないですが、PHPのバージョンが読み込み速度が遅いことの原因ではなさそうです。
・コードの圧縮・最適化
JSやCSSを圧縮して最適化してくれるプラグインを利用して、これらの圧縮を試みました。…が、結果は変わらず。・゜・(PÅ`q。)・゜・
・WordPressとテーマのアップデート
そもそもWordPressとテーマが古いのでは??という考えにも思い至り、サイトのバックアップを取り、これらをアップデート。→結果変わらず。。。
・表示速度アップのプラグインを導入
こうなったら、かつて別サイトで表示速度を劇的に上げてくれたこちらのプラグインを導入するしかない!!と思い、導入しました。→結果、変わらず。。。
◇ヽ(*ヘ*)ノ マイリマシタ
サーバーを移転してみようかしら。。。
…と、かれこれ3時間ほど戦ってみたのですが、それでもまだサイトの表示速度は遅かったのです。。。
こうなったら、最後の手段ですが、サーバーの移転を検討しようと思います。2年前はとにかくお金をかけずにサイトを作りたかったので、サーバーは格安で有名なところを使いました。
最近こちらのサーバーでGmailへのメール転送トラブルもあり、移転も考えていたところです。
これで直らなかったら。。。今度はテーマを別のものにしてみようかな。(2年前は腕もなかったので、既存のテーマをカスタマイズするのが精一杯だった。。。)
表示速度を改善できた成功話にしようとしましたが、結局うまくいかなかった話になってしまいました・゚・(ノД`;)・゚・
次回こそは速度を改善させたいと思います!!
To Be Contenued...
【初心者向け】チェックボックスの書き方あれこれ[Ruby][Rails]
やはりフォームの作成方法が難しいたぬきです。今回は、collection_check_boxというviewヘルパーの理解にかなり時間がかかったので、備忘も兼ねて整理してみようと思います。
check boxの書き方3つ
そもそも、チェックボックスの書き方なのですが、以下の3つの方法があり、それぞれ以下のように使い分けます。
- check_box_tag(関連するモデルがないとき)
- check_boxメソッド(関連するモデルがあるとき)
- collection_check_boxes(多対多のリレーションのモデルを表現するときに便利)
check_box_tagの書き方
check_box_tagの書き方は以下の通りです。一緒に、ラベルも併記しています。 なお、以下、viewの情報はhamlで書きます。
=check_box_tag :check1 =label_tag :check1, "ラベルのテスト"
実行結果は以下の通り。
一つのチェックボックスができました。
check_box の書き方
check_boxの書き方は以下の通りです。
= check_box :group, :user_ids, {class: "check_box"}, true, false
リファレンスによると、
check_box(オブジェクト名, プロパティ名 [, オプション, checked_value = "1", unchecked_value = "0"])
という構造になっているようで
- 第1引数(オブジェクト名)・・・データを保存したいモデル名
- 第2引数(プロパティ名)・・・データを保村したいカラム名
- 第3引数(オプション)・・・クラス名など。色々入ります。(詳しくはこちら)
- 第4引数、第5引数・・・まだ調べが足りていないのですが、チェックが入っている時のvalueを1にするか否か、チェックが入っていない時のvalueを0にするか否かの設定だと思います。
ちなみに、check_boxではなく、f.check_boxの形にすると(つまり、form_withやform_forの中で使うと、第1引数(オブジェクト)が省略できるようです。
form_withやform_forの中で、関連するモデルは定義していますものね。。。
labelの具体的な書き方は今回はわからなかったので、また後日実装の機会があれば加筆します!
collection_check_box の書き方
最後に、collection_check_boxを用いたチェックボックスの書き方です。またまた、理解が曖昧で申し訳ないのですが、こちらは多対多のリレーション構造の中でチェックボックスを利用するときに便利な書き方なのだそうです。
書き方は、こんな感じ
= collection_check_boxes :group, :user_ids, User.all, :id, :name do |user| = user.label { user.check_box + user.text }
書かれている内容の詳細な解説はこちらのページが詳しいです。 ▼collection_check_boxesメソッドの構造確認 https://qiita.com/sho012b/items/3a595fde14516081dff5
▼railsで多対多な関係を実装する時のポイント https://qiita.com/m-shin/items/0487105994d9281221d4
構造的には、このような形になっていて
collection_check_boxes(object, method, collection, value_method, text_method)
それぞれ、引数は以下のような意味を持ちます。
- 第1引数:データを保存するテーブル
- 第2引数:データを保存するカラム
- 第3引数:ここで指定して持ってきているデータ(配列)の数だけ、チェックボックスが作成される
- 第4引数:生成されるinputタグのvaule属性の値(下記参照)
- 第5引数:生成されるinputタグのテキストとなる値(下記参照)
生成されたHTMLタグはこちら
<input type="checkbox" value="1" name="group[user_ids][]" id="group_user_ids_1">"ここに生成されたテキストが入ります"
check_boxと同様に、form_withなどの中でf.collection_check_boxesのような形で使うときには、第1引数が省略できます!
最後に、こちら2行目の部分ですが、
= collection_check_boxes :group, :user_ids, User.all, :id, :name do |user| = user.label { user.check_box + user.text }
Apiドキュメントによると、ラベルを生成するためのオプションだそうです。
(上記ドキュメントの下方に「The builder methods label and check_box also accept extra HTML options:」という記述があるので、そちらをみてください)
特に、check_boxの理解とcollection_check_boxの第2引数の理解が甘いですが、2ヶ月ほど前にはお手上げだったカリキュラムも何とか噛み砕いて理解できるようになりました。。。
formは特別な書き方が多く本当に難しいですね。いつかform周りで得た知識をまとめてみたいです。引き続き精進いたします。
就職決まりました!30代半ば、未経験者が内定をもらった時の知見まとめ
こんにちは、エンジニアとして就職を目指すタヌキです。
前回から間が空いてしまいました。。。
その間、個人で受けていたデザインの仕事が忙しかったり、ポートフォリオサイトに思いの外反響があったりで、忙しくしていました。
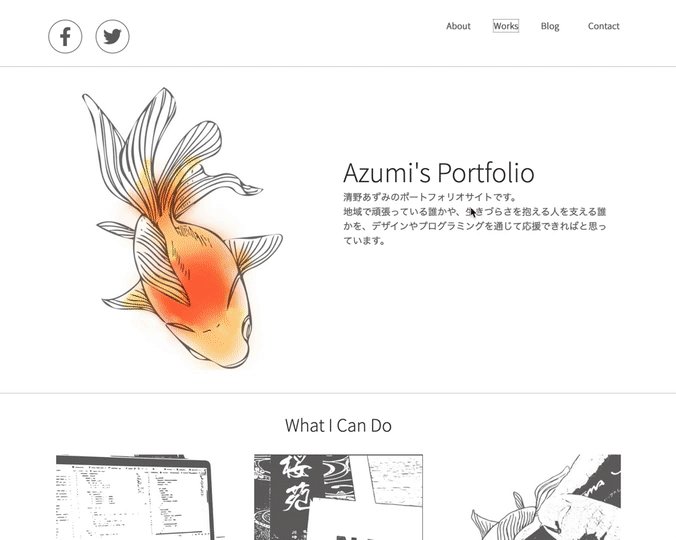
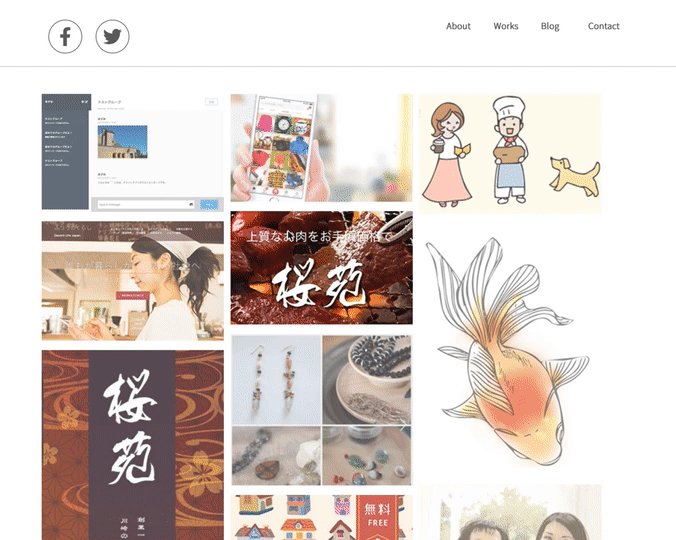
▼作成したポートフォリオサイトはこちら
Azumi's Portfolio Site
そして、ポートフォリオサイト公開から2週間経ったのですが、
その間、色々ありまして…。
。
。
。
…無事、内定を獲得できました!!!!
2日前に口頭で面接の通過をご連絡いただいて、
本日文章でも内定をいただいたので、
もう公表しても大丈夫だと思います。。。
結論から言うと、いわゆる求人媒体からの応募は一切せずに
全て友人から紹介いただいた会社と面談。
結果、
オファー3件に対し、
内定1件、
辞退2件
…と、かなり強気な就活の結果となりました。
同じ30代の就活仲間たちが数十社単位で応募をしていた中、
かなり特殊な結果となったと思うので、知見をまとめておこうと思います。
同じ30代の方々の参考になれば幸いです。
友達の紹介経由でしか企業に応募しなかった、その理由
まず、冒頭にも書きましたが、私はいわゆる求人サイト等からの応募は一切せず、
全て友人・知人の紹介で企業とつながりました。
ポートフォリオサイトの公開後、SNS(Facebook)で友人限定で
「仕事を探しています」
と希望条件を書いて、呼びかけました。
いわゆる一般の求人サイトでの応募をしなかった理由は、
行きたい業種がはっきりしていてた、しかもかなりニッチだった
一般の求人媒体に応募をするのが怖かったから
過去に友人経由での仕事獲得に成功したことがあったから
の3点です。
応募する分野にこだわりがあり、しかもニッチな分野だった
私の就職における関心分野は「ITスキル講習を通じたキャリア支援」でした。 (しかも、できれば社会的にしんどい立場にある人に対しての支援、という条件付き)
就活での一番のこだわりはこの部分(業種)だったので、応募できる会社も数社に限られていました。
また、これまでの仕事も同じ業種だったので、同じ分野の知り合いも多く、 一般の求人媒体で職を探すよりも友人・知人 経由の方が良質な求人に出会えると思いました。
一般の求人媒体に応募をするのが怖かった
2つ目かつ最大の理由は、同年代の友人・知人が就活にとても苦労していたためです。
自分より優秀な人でも、
30代というだけで書類選考が通らなかったり、
面談に行っても拒絶されてしまったり、
そもそも就活系イベントに行けなかったり。。。
私より2〜3歳年下の彼・彼女たちでそうなので、 自分ではもっと扱いがひどいだろうな〜…と思ったのが一般的な求人媒体での応募を敬遠してしまった理由です。
今思うと、1社ぐらい応募して世間を知ってもよかったなあと思いますが、 とにかく、体力的にも気力的にも自分には辛いと思ったので避けました。^^;
厳しい中で戦い続けた友人たちは本当にすごいと思います!!
過去に、SNSで仕事をくださいと呼びかけて成功したことがあった
あとは、過去にSNSで仕事(デザイン系の案件)をくださいと呼びかけたところ、 予想以上の案件をいただいてしまったことがあり、 SNS就活、ひょっとしたら私に向いているのかも??
と自信があったというのもあります。
▼その時の状況はこちら
ありがたいことに、お仕事をぽろぽろいただいてしまった。いただけた背景の考察とまとめ。 - エンジニアとして修行を積むタヌキの日記
友人経由の就活でよかった点
友人経由の就活でよかった点は、以下の3点です。
自分の人となりをよく知っている人から紹介してもらえる
企業も人柄を見てくれる、経験を評価してくれる
友人も働いている会社という安心感
まず、自分の人となりをよく知っている友人から企業を紹介してもらえるので、
働き方だったり職種だったりで、
自分のことをよく考えて理解してくださっているなあというオファーが多かったです。
また、企業も自分に興味を持った状況で会ってくれるので きちんとポートフォリオを見てもらえたり、 人柄を見てもらえたり、 経験を生かした仕事を提案してもらえたり、 様々な質問もフランクにさせてもらえたりと、
かなり有利な状況で選考を進めていただいたような気がします。
また、友人も働いている会社ということで、
極端に悪い労働条件の企業ではないという安心感もありました。
友人経由の就活で苦労した点
逆に、苦労をした点は、以下の通りです。
興味がないオファーが来た時が辛い
選考を辞退する時が辛い
まず、友人とのおつきあいがあるため、
インターネット等で収集できる情報を見て興味が持てなくても、
会いに行って面談をする必要があると思います。
私の場合は、その結果とっても良い企業に出会えたりもしたのですが、
(ただし、その企業は内定した企業ではありません)
興味がなくてもそれを悟られず、相手を不快にさせないで、お互い気持ちよく面談を終わらせるのは結構高度な会話のテクニックが必要だったように思います…。
また、オファーを断るときはさらに話を落ち着かせるポイントが難しかったです…。
例えるなら、告白を受けた状態で、
「ありがとう。あなたの事は好きだけど、これからも良いお友達でいてくれたら嬉しいな」
というお断りを、大人の言葉で(ビジネスライクに)うま〜くしなければならないような状況になります。。。
過去にお付き合いが長く、大変良くしてくれた友人や企業であればあるほど、それが難しい。。。。
今回はとても話の運び方が苦しかったオファーがありました…。
反省点
今回の就活で反省点があったとすれば、「応募の順番を間違えた」ということがあるかもしれません。
今回、本当は自分の中で応募をしたい企業が他にあったのですが、
それらには1件も応募をしませんでした。
チャレンジをしなかったことで後悔が残らなかったといえばウソになるので、ダメ元でも応募をしてから、友人にオファーを募ればよかったのかもしれません。
また、SNSで不特定多数の人に「お仕事をください」と呼びかけたのもあまり良くなかったかもしれません。
その結果、ありがたいことでもあるのですが、予想以上のお声かけをいただいてしまい、お断りをしなければならないケースも出てきました。
結果、どんなところに就職をしたか
そうして、私が就職をしたのは、
「就労支援スタッフ 兼 エンジニア」
という形で働く会社でした。
私だけでなく全員が就労支援スタッフを兼任か専任なので、他のエンジニアの方も同じような形で働いています。
特に、今までの業務経験から「就労支援スタッフ」としては即戦力になるというのが、採用にあたっての大きなポイントになったと思います。
100%エンジニアとしてバリバリできる会社ではありませんが、
自分でも、就労支援員としてすぐに活躍できる場があるのは嬉しかったです。
職種は違えど同じ業種でチャレンジしようと思っていたのがプラスに働いたと思います。
30代の方は、自分の経験が何かプラスになる職場を選ぶと、若い方よりも有利になることがあるかもしれません。
友人経由の就職にトライしてみたい人へ
30代も半ばで、無事未経験職種に転職ができて、大変嬉しいです。
この幸運を大切に、早く社会に貢献できるタヌキになりたいです^^
紹介してくれた友人には感謝がつきません♪
今回、就活を通して自分が築いてきた人脈のありがたさを大変感じました。
私は29歳まで教員をやっていて、
それまでは狭い世界で生きていました。
そして、友人も少ないタヌキでした。
また、20代の自分はとてもコミュ障で人間関係にもすぐつまづいてしまっていました。
そんな私ですが、30になった頃から少しずつ自分を変えるべくトライをしてきて、数年でこんなに人に恵まれる状況にまでなれました。
もし、今これを読んでくださっている方が20代なら、ぜひ会社の外に出て、積極的に社外人脈の構築を試みることをお勧めしたいです。
転職をしなくても、人生が豊かになりますし、
数年後、新しいことにチャレンジしたくなったときには、友人経由で就職先など色々な社会資源にアプローチできるようになっているかもしれません。
それでは、ここまで読んでくださりありがとうございました。
勤務開始は8月から。それまでのんびり勉強を頑張ろうと思います
明日寒い日が続いていますが、皆様御自愛くださいませ…
ポートフォリオサイトを公開しました
こんにちは、エンジニアとして就職を目指しているタヌキです。
Qiitaとはてなブログの特徴の違いがよくわかっていなかったのですが、はてなブログは日記とか制作の記録など、Qiitaはより技術的なところに注力するといいよーとアドバイスをいただいたので、今後こちらには日記的な内容を主に書いていこうと思います。
Qiitaの方も同じアイコン、 @tanutanu という名前でやっていますので、よろしければご覧いただけると嬉しいです^^
▼Qiitaの記事一覧 tanutanu - Qiita
もちろん、「Qiitaに投稿しましたー!」という情報は、こちらでもまとめていければと思っています。
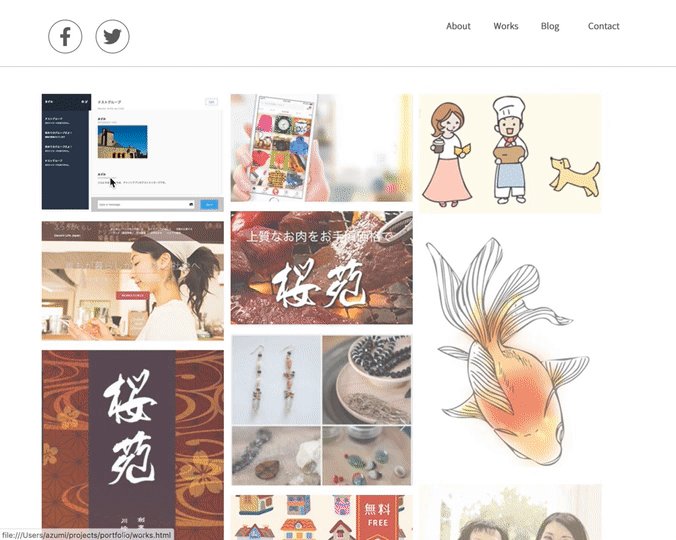
ポートフォリオサイトを公開しました
さて、先日私はポートフォリオサイトをいよいよ公開しました!
こちらのおかげで3日間くらい無口になるぐらいしんどかったのですが、先日24日、ようやくできました…!
スクールで定められた締め切りから2週間超遅れ。。。 仕事の合間を縫って頑張りました!!
順調ではなかった制作
しかし、制作への道のりは全く順調ではなく。。。。 まず、デプロイにつまる。。。。
ポートフォリオに載せるはずの個人アプリを作ったところ。。。 デプロイできない。
AWSではなくHerokuに変えても、できない。
エラーなく最後までデプロイのファイルは向こう側に行くのに、表示されない。。。。
というトラブルに3日間ぐらい時間を取られ、
結果、動的だったポートフォリオサイトは8割型できていたのですが、静的サイトに書き直しました。
悔しいですが、就活の期限があるので、仕方ありません。 なんとか静的サイトで作り直しました。
静的サイトにも学ぶことが
でも、結論としてやってみてよかったです! 静的サイトも以前作ったのは5年以上前だったので、技術的に学ぶことがたくさんありました。
JS・CSSをwebpackでまとめる
まず、webpackの存在。
JSファイルとか、CSSとか、headerにまとめて書くのは大変だー>< と思っていたのですが、webpackを使うと、一つにまとめられるのですね!
知ったタイミングが遅かったので、導入は次回からとなりそうですが、次回はきっと利用してみます。 あと、これで静的なサイトにもscssが使える様です!
cssだとネストの記述がなかなか記述が大変なところがあって、次回はこれでまとめてみようと思います。
テンプレートエンジン・インクルードという概念の存在
静的なサイトでHaml書けないのかー!しんどいー!と思っていたら、書けました^^
また、header、footerの中身も全ページに設定しなきゃダメなのかなー、しんどいー!と思っていたら、インクルードという概念があって、工夫によっては統合できそうです。
今回、時間がなくてこれらは試せなかったのですが、時間があれば実験してみます。
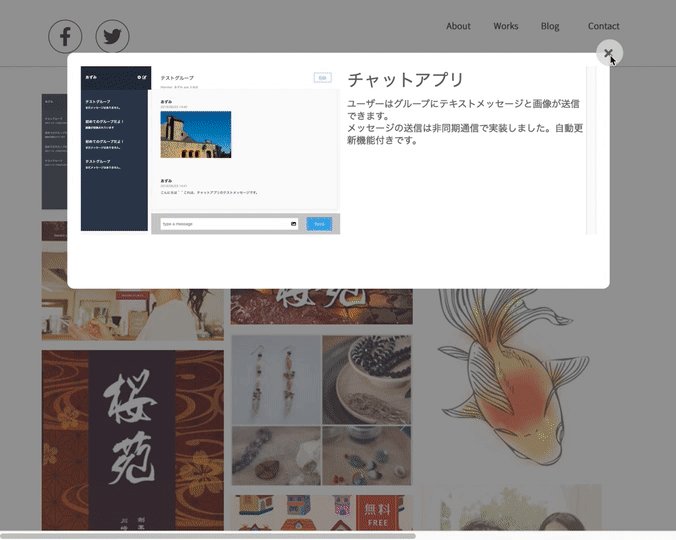
JSONで動的サイトに作ってみた
最後に、動的なサイトを静的なサイトに書き直したため、ギャラリーの表示をどうしよう!!と思っていたのですが、
JSONで色々実験してみたら、動的サイト風に表示できました。 JavaScript(正確にはJQueryですが)を使いこなすと、できることが広がりそうですね!
これから、就職活動頑張ります!
最後に、このサイトをもってこれから就職活動を頑張ろうと思います♪
Wantedly登録情報も更新しましたので、合わせてご覧いただけると嬉しいです。
▼Wantedly https://www.wantedly.com/users/3373640
▼ポートフォリオサイト https://seinoazumi.github.io/portfolio/index.html
どうぞよろしくお願いいたします。 それでは、ここまで読んでくださり、ありがとうございました^^
【初心者向け】i18nを利用して、enumのf.selectオプションを日本語化する[Rails]
こんにちは、エンジニアとして就職を目指しています、タヌキです。 前回の記事では、haml, form_withを利用して、f.selectの入力フォームを作るために色々と試行錯誤した話、 さらに、enumを利用してデータを利用しやすくした話を書きました。
▼前回の記事はこちら
【初心者向け】form_with, haml, enumを使ってselectによるプルダウンリストを作った話[Rails] - エンジニアとして就職を目指すタヌキの日記
その中で、f.selectの入力フォームは実装できたのですが、 最後に選択肢が英語になってしまうという課題が残りました。
そのため、今回はenum利用時に、f.selectの選択肢を日本語にするための方法をご紹介したいと思います。 合わせて、日本語化したデータをビューなど他の場所でも使うための方法もご紹介いたします。 どうぞよろしくお願いいたします。
- 今回参考にした記事
- 必要なファイル
- gem ファイルのインストール
- model に enumを記載する
- ja.ymlに翻訳情報を記載する
- デフォルトの言語を日本語化する
- パスを通して、i18nのロケールファイルが読み込まれるようにする。
- 最終的なコード
- 結果
- その他の場所で、翻訳したデータを使う。
今回参考にした記事
まず、今回参考にさせていただいた記事はこちらです。 参考というよりも、こちらの記事がとても良すぎて、ほとんどこのままの内容で実装できましたので、 本記事の内容も下記の記事とほぼ同じです。
ページ下方の、selectオプション以外への使用方法の項だけ、内容が異なります。 自分自身のまとめのために、やったことを記しているので、 selectオプションへの使用方法だけが知りたい!という方は下記の記事を参照された方が良いと思います。
▼参考にした記事はこちら
i18n、enumを利用して、formforのf.selectを日本語化する - Qiita
必要なファイル
enumを日本語化する上で必要だったファイルは下記の通りです。
その他、enumを日本語化して記載したいビューファイルです。
gem ファイルのインストール
まずは、enumをI18n(国際化)対応させるgem enum_help をインストールします。
rails-i18nの方はまだしっかり言語化できていないのですが、 i18nの機能が使いやすくなるそうです。
#Gemfile gem 'rails-i18n' gem 'enum_help'
bundle lnstall します。
model に enumを記載する
次に、modelにenumを記載します。 今回は、レストラン情報を載せるrestaurantsテーブルの、昼の予算のカラム budget_d に対して、下記のようにenumを記載しました。
#models/restaurant.rb enum budget_d: { default: 0, till_1000: 1, till_2000: 2, till_3000: 3, till_4000: 4, till_5000: 5, over_5000: 6 }, _prefix: true
最後の prefix: true は、同じ値をもつ複数のenumが存在するときにつけるものです。 今回は、夜の予算を定義する budget_n も同じアプリ内に存在していたので、 prefix:true をつけました。
▼詳しくは、こちらをご覧ください。 Rails5 から enum 使う時は_prefix(接頭辞)_suffix(接尾辞)を使おう - Qiita
ja.ymlに翻訳情報を記載する
翻訳情報を記したファイル、ja.ymlを config/locales/ 内に作成し、下記のように記します。
# config/locales/ja.yml ja: enums: restaurant: budget_d: default: "--" till_1000: "~¥999" till_2000: "¥1,000~¥1,999" till_3000: "¥2,000~¥2,999" till_4000: "¥3,000~¥3,999" till_5000: "¥4,000~¥4,999" over_5000: "¥5,000~" budget_n: default: "--" till_1000: "~¥999" till_2000: "¥1,000~¥1,999" till_3000: "¥2,000~¥2,999" till_4000: "¥3,000~¥3,999" till_5000: "¥4,000~¥4,999" over_5000: "¥5,000~"
上記は、enumのデータを翻訳したい時の記載方法ですので、その他の場所を翻訳したいときには、別の記載方法となります。
▼詳しくは、こちらの記事をご覧ください。 [初学者]Railsのi18nによる日本語化対応 - Qiita
デフォルトの言語を日本語化する
application.rb の設定を変更して、デフォルトの言語を日本語にします。
# config/application.rb # 前略 module SomeApp class Application < Rails::Application # 中略 config.i18n.default_locale = :ja # デフォルトのlocaleを日本語(:ja)にする end end
パスを通して、i18nのロケールファイルが読み込まれるようにする。
以下の記述も application.rb に追記して、locales フォルダ内のファイルが全て読み込まれるようにします。
# config/application.rb # 前略 module SomeApp class Application < Rails::Application # 中略 config.i18n.default_locale = :ja config.i18n.load_path += Dir[Rails.root.join('my', 'locales', '*.{rb,yml}').to_s] # 追記 end end
これで、enumを日本語化するための設定は完了です! 設定だけでかなり長かったです・・・。
最終的なコード
そして、今回 f.select に使用したコードは下記のようになりました。
# viewfile = f.select :budget_d, Restaurant.budget_ds_i18n.keys.map{|k| [I18n.t("enums.restaurant.budget_d.#{k}"), k]}
まず、budget_d の中身を含む配列、budget_ds に対し、 keys メソッドを実施し、[["default": "--"], ["till_1000": "~¥999"], ...] などのキーだけ(["default", "till_1000"])を配列の形で取り出します。
そして、その値一つ一つに対して、mapを使い処理をしています。
処理の内容は、 I18n.t ... enumの内容を翻訳するメソッド を使って、["翻訳した内容":"value"]の配列を作る処理です。
enums.restaurant.budget_d のように、 ja.ymlに書いたenumの翻訳情報の位置をきちんと記します。
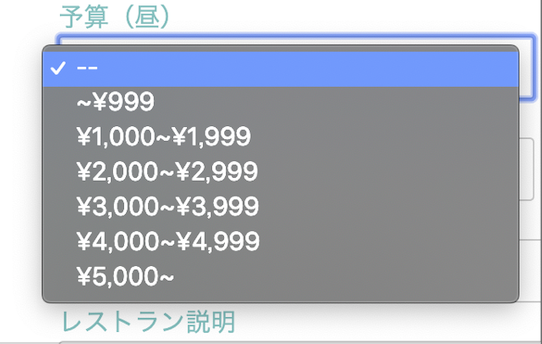
結果
その結果、できたドロップダウンリストがこちら。
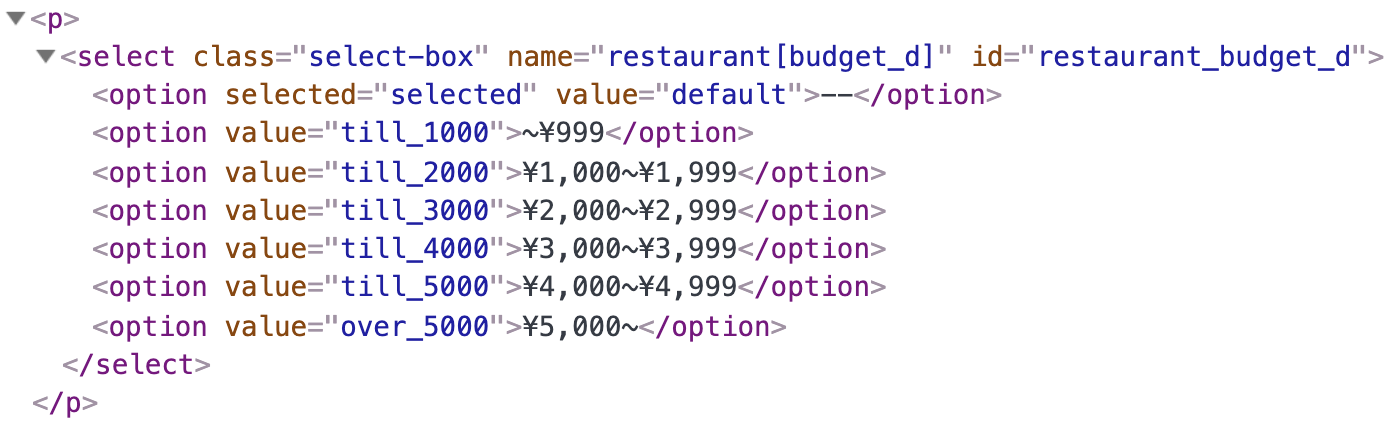
生成されたコードがこちらです。
valueがdefaultやtill_1000などになっていますが^^;これで正しくvalueはデータベースに保存されます。
その他の場所で、翻訳したデータを使う。
最後に、ビューのその他の場所で翻訳したファイルを使う方法をご紹介します。 基本的には、「カラム名_i18n」をつけた表記にすればokです。
# view %p= restaurant.budget_d_i18n #これで、昼の予算が日本語で表示される
enumの日本語化といい、f.selectの表記といい、なかなか時間のかかった実装でした。 それでは、ここまで読んでくださり、ありがとうございました。